Difference between revisions of "How to build an akvopedia page"
(→Step 3 - Adding a picture) |
(Restructuring steps, text changes) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | == Step 1 - | + | == Step 1 - Search for an existing article == |
| − | + | Before creating an article, check that one doesn't already exist, possibly under a slightly different name. Broaden your search and look around a bit to prevent multiple articles being written on the same subject. | |
| − | Before creating an article, | ||
| − | |||
| − | |||
[[Image:Topic.jpg|500px]] | [[Image:Topic.jpg|500px]] | ||
| − | + | == Step 2 - Create a page == | |
| − | + | If no articles are found, go ahead and create a page for the article. | |
| − | If no | ||
| − | |||
| − | |||
[[Image:Topic2.jpg|500px]] | [[Image:Topic2.jpg|500px]] | ||
| − | + | Now you can begin to add the article's content. | |
| − | |||
| − | Now | ||
| − | |||
| − | |||
[[Image:Topic3.jpg|500px]] | [[Image:Topic3.jpg|500px]] | ||
| + | == Step 3 - Add content == | ||
| + | Enter the text of the article. | ||
| + | You may want to copy and paste the structure of this [[Format akvopedia page|example page]] into your new article. It contains content typical of Akvopedia pages. | ||
| − | + | To copy the example page structure, open the page in a new browser window or tab. Select the Edit tab at the top of the page. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Image:Edit.jpg|500px]] | [[Image:Edit.jpg|500px]] | ||
| − | + | The HTML (the language of websites) of the page is displayed. | |
| − | |||
| − | The | ||
| − | |||
| − | |||
[[Image:Edit2.jpg|500px]] | [[Image:Edit2.jpg|500px]] | ||
| + | Copy the HTML text and paste it into your Akvopedia page. Add your information, related external links and pictures; delete any irrelevant HTML. To format your information, check this [[List of functions|cheatsheet]] for a list of options. | ||
| + | Your page will be created with the title you entered in the search field. | ||
| + | === Adding pictures === | ||
| + | The [[Picture|Picture page]] explains how to add, upload and format. | ||
| + | In the Akvopedia, this syntax is used to display a picture: '''<nowiki>[[Image:Akvo_africa.jpg|thumb|right|150px|Image title]]</nowiki>'''. Copy and paste this syntax in the Akvopedia article you are editing, changing the image name to correspond to your uploaded picture. | ||
| − | + | If you copied the structure of the [Format akvopedia page| Akvopedia example page]], change the image name to match the picture you uploaded. | |
| − | |||
| − | + | === Adding a movie/animation === | |
| − | + | If you copied the [[Format akvopedia page|Akvopedia example page]], replace the sample URL (Internet address) of the movie or animation under the Animation header with the URL to your movie or animation. Replace 'Title' with the title you want to appear for the movie or animation. | |
| − | + | [[Image:Animation edit.JPG|600px]] | |
| − | + | To create more movie or animation links copy and paste the example, or use the 'External link' button in the upper-left corner of the editing box. Don't forget to change the dummy URL to a real one! | |
| − | + | [[Image:External ink.JPG|600px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Step 4 - Preview the article == | ||
| + | To see how your page looks, click 'Show preview'. | ||
[[Image:Preview.jpg|500px]] | [[Image:Preview.jpg|500px]] | ||
| − | + | == Step 5 - Save the page == | |
| − | + | Before saving the page, add information in the 'Summary' box to make it easier for your fellow Akvopedia editors to track changes. | |
| − | == Step | ||
| − | |||
| − | |||
| − | |||
[[Image:Summary.jpg|500px]] | [[Image:Summary.jpg|500px]] | ||
| − | + | Finally, save the new Akvopedia article by clicking 'Save page'. | |
| − | Finally, save the new | ||
| − | |||
[[Image:Save.jpg|500px]] | [[Image:Save.jpg|500px]] | ||
| − | + | == Editing a page == | |
| − | + | To change the content of an Akvopedia page, click the 'Edit' tab to return to the article's source structure. Make your changes, fill in the Summary box, then save the page. | |
| − | == | ||
| − | |||
| − | |||
| − | |||
[[Image:Edit.jpg|500px]] | [[Image:Edit.jpg|500px]] | ||
== Formatting == | == Formatting == | ||
| + | For a list of text formatting options, see the [[List of functions|List of functions cheatsheet]]. | ||
| − | + | For information on how to format pictures, see the [[Format pictures|Format pictures cheatsheet]]. | |
| − | |||
| − | |||
Latest revision as of 01:01, 12 July 2008
Contents
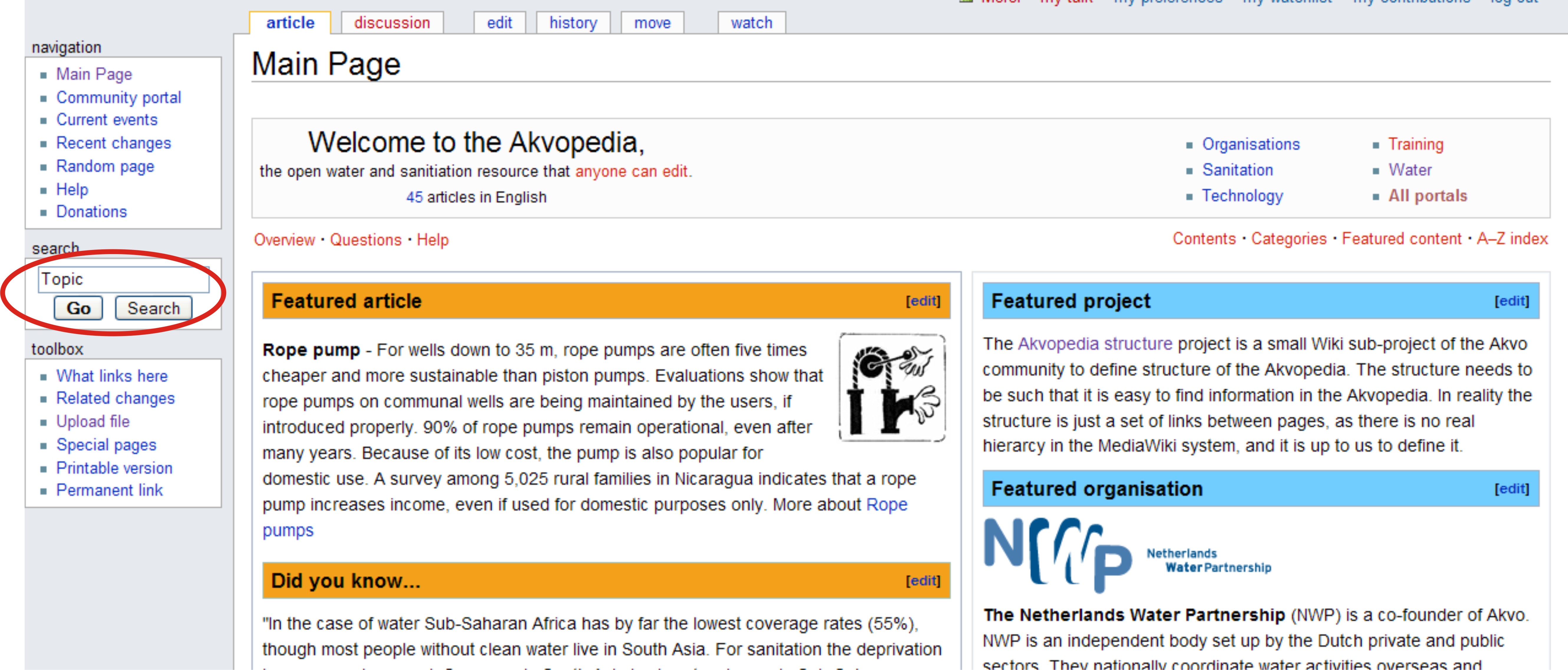
Step 1 - Search for an existing article
Before creating an article, check that one doesn't already exist, possibly under a slightly different name. Broaden your search and look around a bit to prevent multiple articles being written on the same subject.
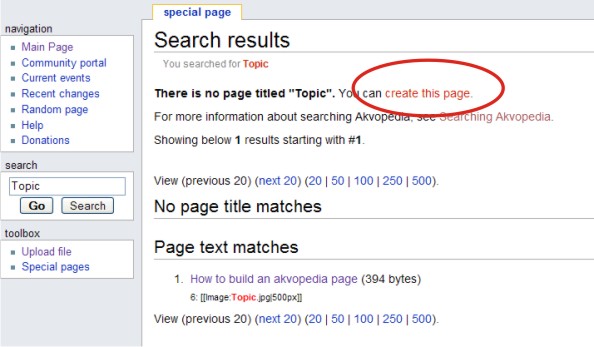
Step 2 - Create a page
If no articles are found, go ahead and create a page for the article.
Now you can begin to add the article's content.
Step 3 - Add content
Enter the text of the article.
You may want to copy and paste the structure of this example page into your new article. It contains content typical of Akvopedia pages.
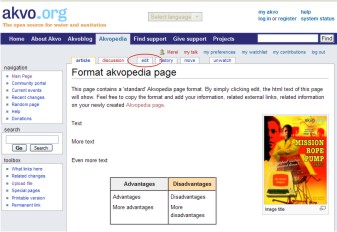
To copy the example page structure, open the page in a new browser window or tab. Select the Edit tab at the top of the page.
The HTML (the language of websites) of the page is displayed.
Copy the HTML text and paste it into your Akvopedia page. Add your information, related external links and pictures; delete any irrelevant HTML. To format your information, check this cheatsheet for a list of options. Your page will be created with the title you entered in the search field.
Adding pictures
The Picture page explains how to add, upload and format.
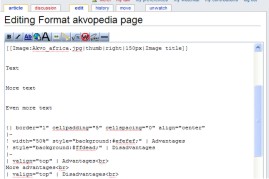
In the Akvopedia, this syntax is used to display a picture: [[Image:Akvo_africa.jpg|thumb|right|150px|Image title]]. Copy and paste this syntax in the Akvopedia article you are editing, changing the image name to correspond to your uploaded picture.
If you copied the structure of the [Format akvopedia page| Akvopedia example page]], change the image name to match the picture you uploaded.
Adding a movie/animation
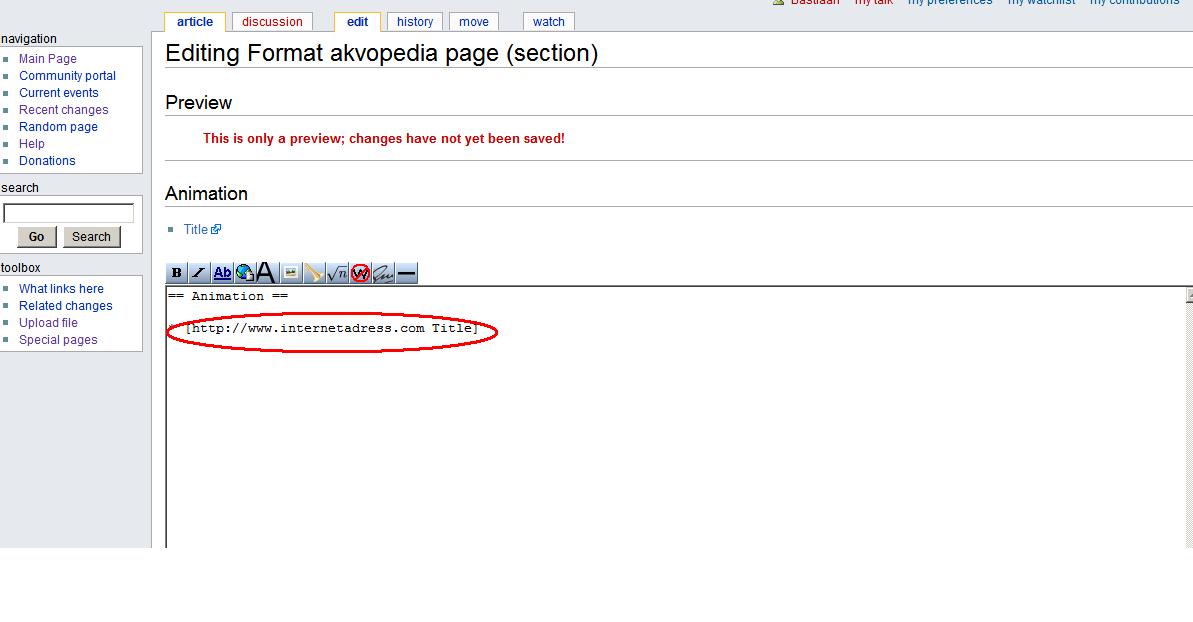
If you copied the Akvopedia example page, replace the sample URL (Internet address) of the movie or animation under the Animation header with the URL to your movie or animation. Replace 'Title' with the title you want to appear for the movie or animation.
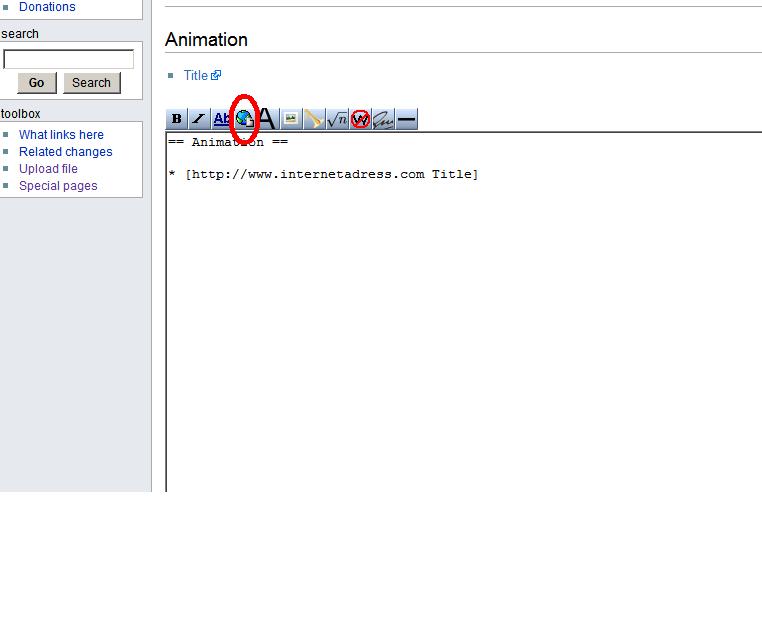
To create more movie or animation links copy and paste the example, or use the 'External link' button in the upper-left corner of the editing box. Don't forget to change the dummy URL to a real one!
Step 4 - Preview the article
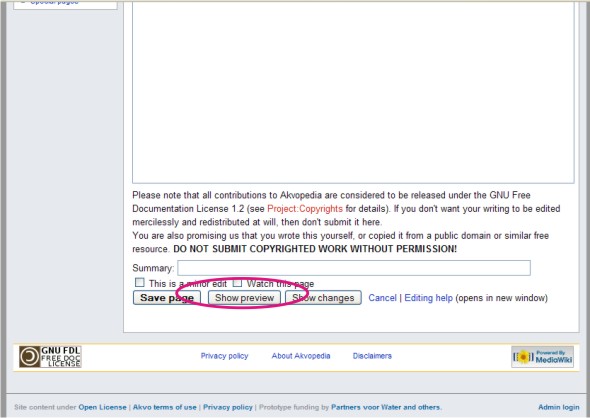
To see how your page looks, click 'Show preview'.
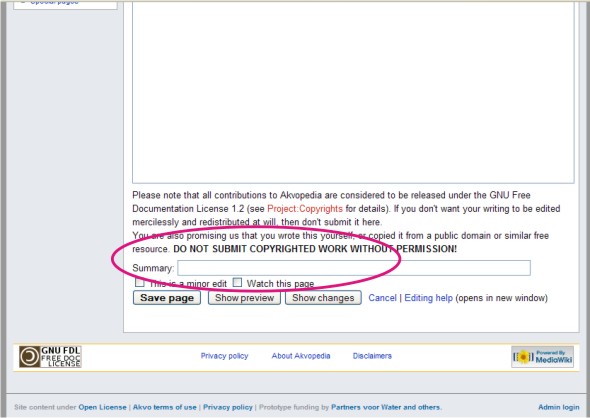
Step 5 - Save the page
Before saving the page, add information in the 'Summary' box to make it easier for your fellow Akvopedia editors to track changes.
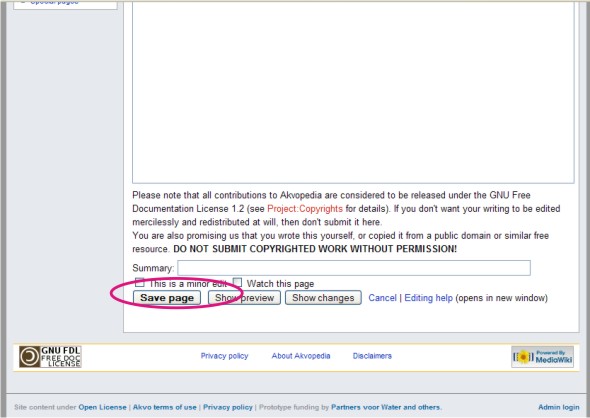
Finally, save the new Akvopedia article by clicking 'Save page'.
Editing a page
To change the content of an Akvopedia page, click the 'Edit' tab to return to the article's source structure. Make your changes, fill in the Summary box, then save the page.
Formatting
For a list of text formatting options, see the List of functions cheatsheet.
For information on how to format pictures, see the Format pictures cheatsheet.