Difference between revisions of "Picture"
(Editing picture) |
|||
| Line 8: | Line 8: | ||
| − | [[Image: | + | [[Image:Upload_file.jpg|600px]] |
| + | |||
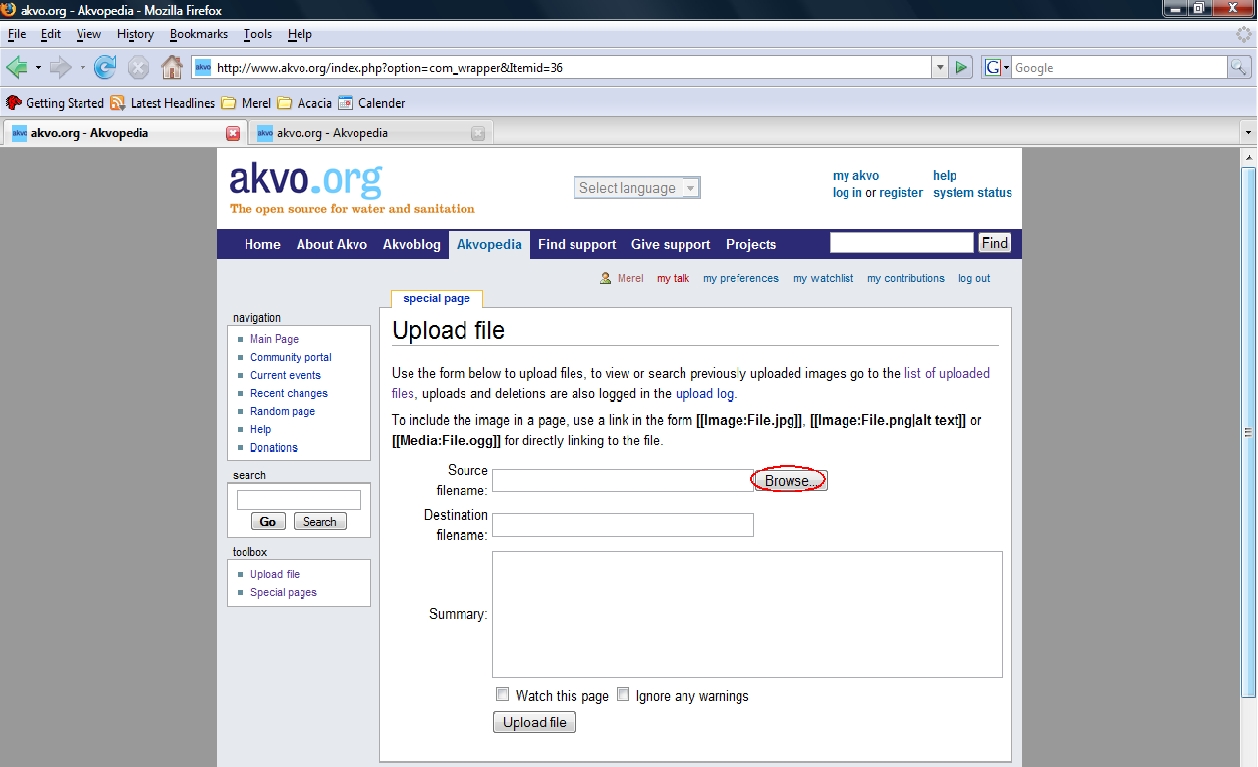
| + | Then use 'Browse' to locate the file on your computer. | ||
| + | |||
| + | |||
| + | [[Image:browse.jpg|600px]] | ||
| + | |||
| + | You can upload pictures with an jpg, png or ogg extent. | ||
| + | |||
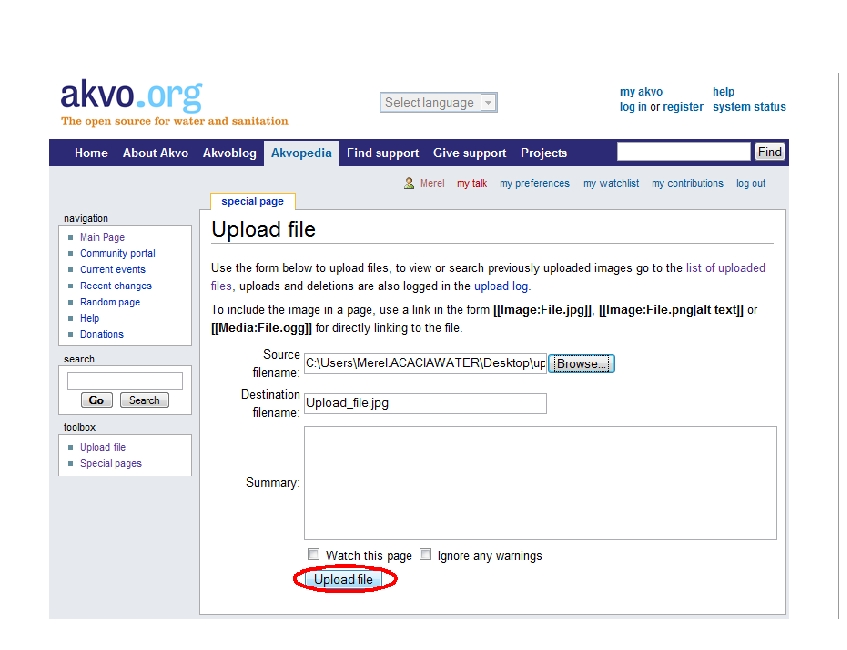
| + | Use 'Upload file' to upload the picture. | ||
| + | |||
| + | [[Image:upload.jpg|600px]] | ||
| + | |||
| + | == Step 2 - Add a picture to an article == | ||
| + | To add the uploaded image to an article only '''<nowiki>[[Image:{name}]]</nowiki>''' is required. | ||
| + | {name} is the image name used, including extention! A [[Special:Imagelist|list of uploaded files]] can be consulted to find the correct name and extention. | ||
| + | |||
| + | |||
| + | Mostly '''<nowiki>[[Image:{name}|thumb|Example image caption]]</nowiki>''' is used. Also, the image size is usually added through adding the size of the image, eg. 500 pixels: '''<nowiki>[[Image:{name}|thumb|Example image caption|Width in pixels px]]</nowiki>'''. | ||
| + | |||
| + | Whether the size is al right, using the 'Show preview' button at the bottom of the page can be used. Adjust the amount of pixels if necessary. | ||
| + | |||
| + | In Akvopedia articles, images are usually displayed accoriding to the following syntax | ||
| + | '''<nowiki>[[Image:{name.jpg}|thumb|right|150px|Image title]]</nowiki>''' | ||
| + | |||
| + | Other details are optional and are found under Step 3 of this article. | ||
| + | |||
| + | |||
| + | == Step 3 - Format picture == | ||
| + | The following options for displaying an image can be used in any order. | ||
| − | + | In brief, the syntax for displaying an image is: | |
| + | :'''<nowiki>[[Image:{name}|{type}|{location}|{size}|{upright}|{border}|{caption}]]</nowiki>''' | ||
| + | Only '''<nowiki>[[Image:{name}]]</nowiki>''' is required. Most images should use | ||
| + | '''<nowiki>[[Image:{name}|thumb|Example image caption]]</nowiki>''' (and should not specify a size). The other details are optional and can be placed in any order. | ||
| − | + | ; Type : 'thumb' / 'thumbnail' or 'frame'. Causes image to be displayed with specific formatting (see below). | |
| + | ; Location : 'right', 'left', 'center' or 'none'. Determines placement of the image on the page. Defaults to 'right'. | ||
| + | ; Size : {width}px or {width}x{height}px, scales the image to be no greater than the given width and height, keeping its aspect ratio. | ||
| + | ; Upright : for use only on images that are taller than they are wide. This scales the image differently, considering both width and height instead of only width. | ||
| + | ; Border : adds a border around the image | ||
| + | ; Caption : Any element which cannot be identified as one of the above is assumed to be caption text. | ||
Revision as of 12:27, 16 June 2008
When you want to add a picture to your akvopedia article you follow these steps.
Step 1 - Upload the picture
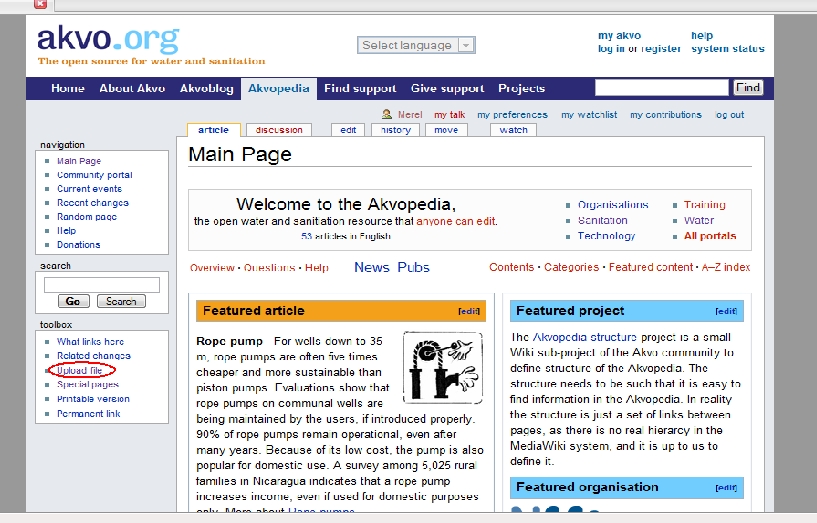
Go to 'Upload file' in the toolbox at the left side of this page.
Then use 'Browse' to locate the file on your computer.
You can upload pictures with an jpg, png or ogg extent.
Use 'Upload file' to upload the picture.
Step 2 - Add a picture to an article
To add the uploaded image to an article only [[Image:{name}]] is required. {name} is the image name used, including extention! A list of uploaded files can be consulted to find the correct name and extention.
Mostly [[Image:{name}|thumb|Example image caption]] is used. Also, the image size is usually added through adding the size of the image, eg. 500 pixels: [[Image:{name}|thumb|Example image caption|Width in pixels px]].
Whether the size is al right, using the 'Show preview' button at the bottom of the page can be used. Adjust the amount of pixels if necessary.
In Akvopedia articles, images are usually displayed accoriding to the following syntax [[Image:{name.jpg}|thumb|right|150px|Image title]]
Other details are optional and are found under Step 3 of this article.
Step 3 - Format picture
The following options for displaying an image can be used in any order.
In brief, the syntax for displaying an image is:
- [[Image:{name}|{type}|{location}|{size}|{upright}|{border}|{caption}]]
Only [[Image:{name}]] is required. Most images should use [[Image:{name}|thumb|Example image caption]] (and should not specify a size). The other details are optional and can be placed in any order.
- Type
- 'thumb' / 'thumbnail' or 'frame'. Causes image to be displayed with specific formatting (see below).
- Location
- 'right', 'left', 'center' or 'none'. Determines placement of the image on the page. Defaults to 'right'.
- Size
- {width}px or {width}x{height}px, scales the image to be no greater than the given width and height, keeping its aspect ratio.
- Upright
- for use only on images that are taller than they are wide. This scales the image differently, considering both width and height instead of only width.
- Border
- adds a border around the image
- Caption
- Any element which cannot be identified as one of the above is assumed to be caption text.